DSP Platform UI
PROJECT OVERVIEW
Emodo launched a new, cutting-edge Demand-Side Platform (DSP) to disrupt the programmatic advertising landscape. As the UI Development Lead, I spearheaded the entire UI development process, collaborating with project managers, engineers, UI designers, and developers to create a visually compelling and functionally innovative platform.
MY ROLE
UI Visionary: Led the development of the overall UI vision, ensuring it aligned with the company's brand identity and business goals.
Cross-Functional Collaboration: Worked closely with project managers to establish timelines and deliverables and collaborated with engineers to ensure seamless integration of UI elements with the backend infrastructure.
Design Partnership: Partnered with UI designers to translate complex data and functionalities into intuitive and user-friendly interfaces.
Technical Leadership: Oversaw the development team, ensuring the UI was built according to specifications and met the highest quality standards.
Content Strategist: Collaborated with stakeholders to define the platform's content hierarchy and information architecture, ensuring users could easily access and understand the needed data.
Market Differentiation: Conducted in-depth market research to identify key differentiators for the DSP, ensuring the UI design and functionality stood out from competitors.
RESULTS & IMPACT
Successfully launched a DSP platform with a highly intuitive and user-friendly interface, receiving positive feedback from early adopters.
The platform's unique UI design and features helped differentiate it in the market, attracting new clients and driving significant business growth.
Established a solid foundation for future UI development, ensuring the platform remains innovative and competitive in the ever-evolving ad tech landscape.
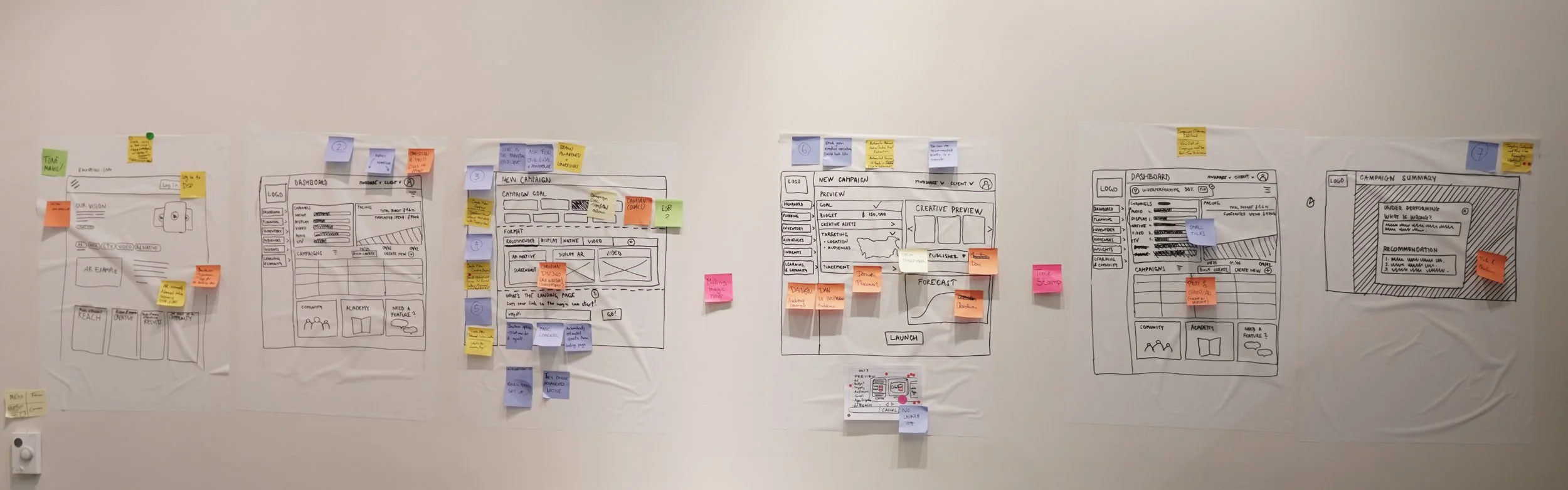
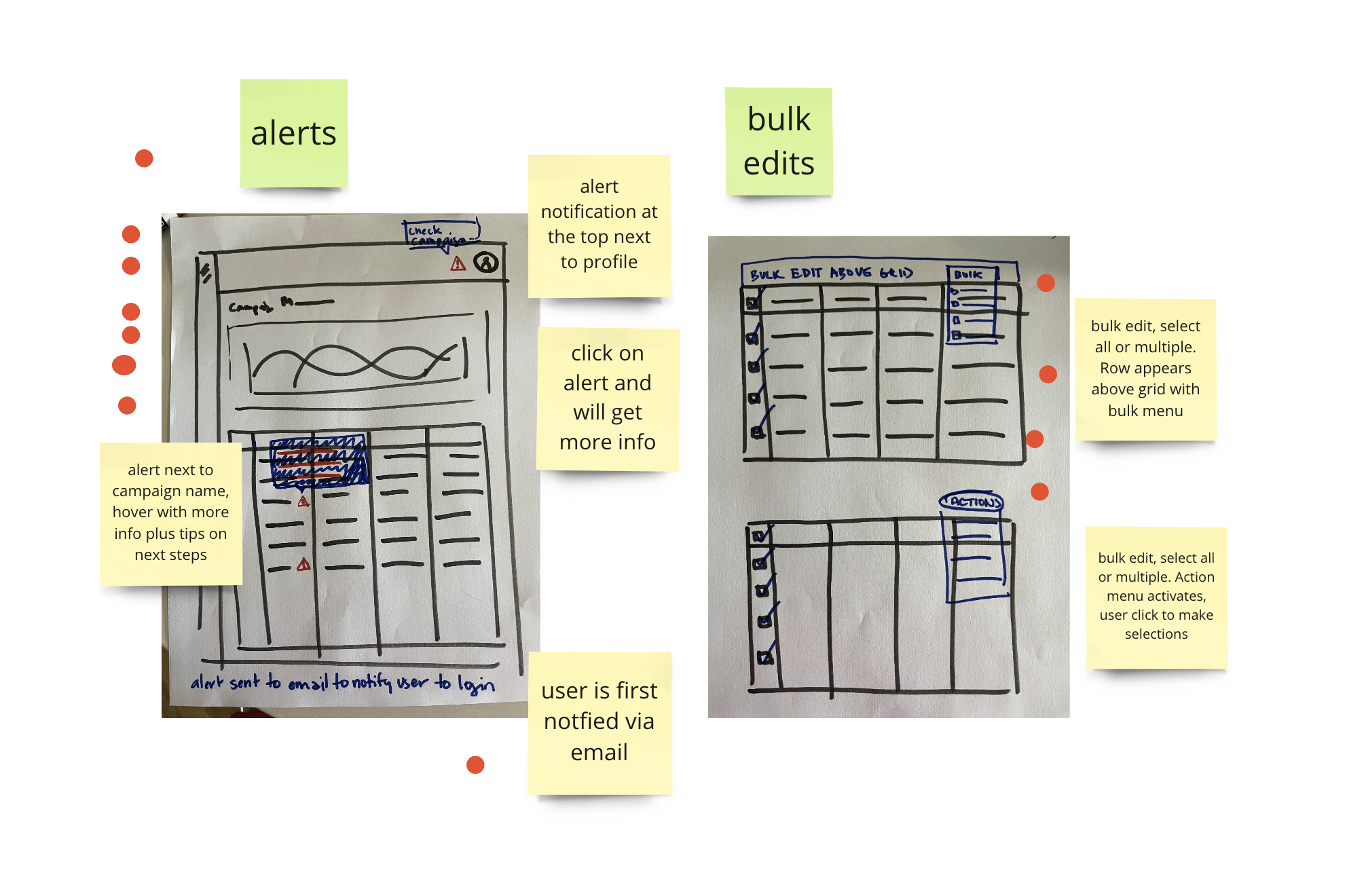
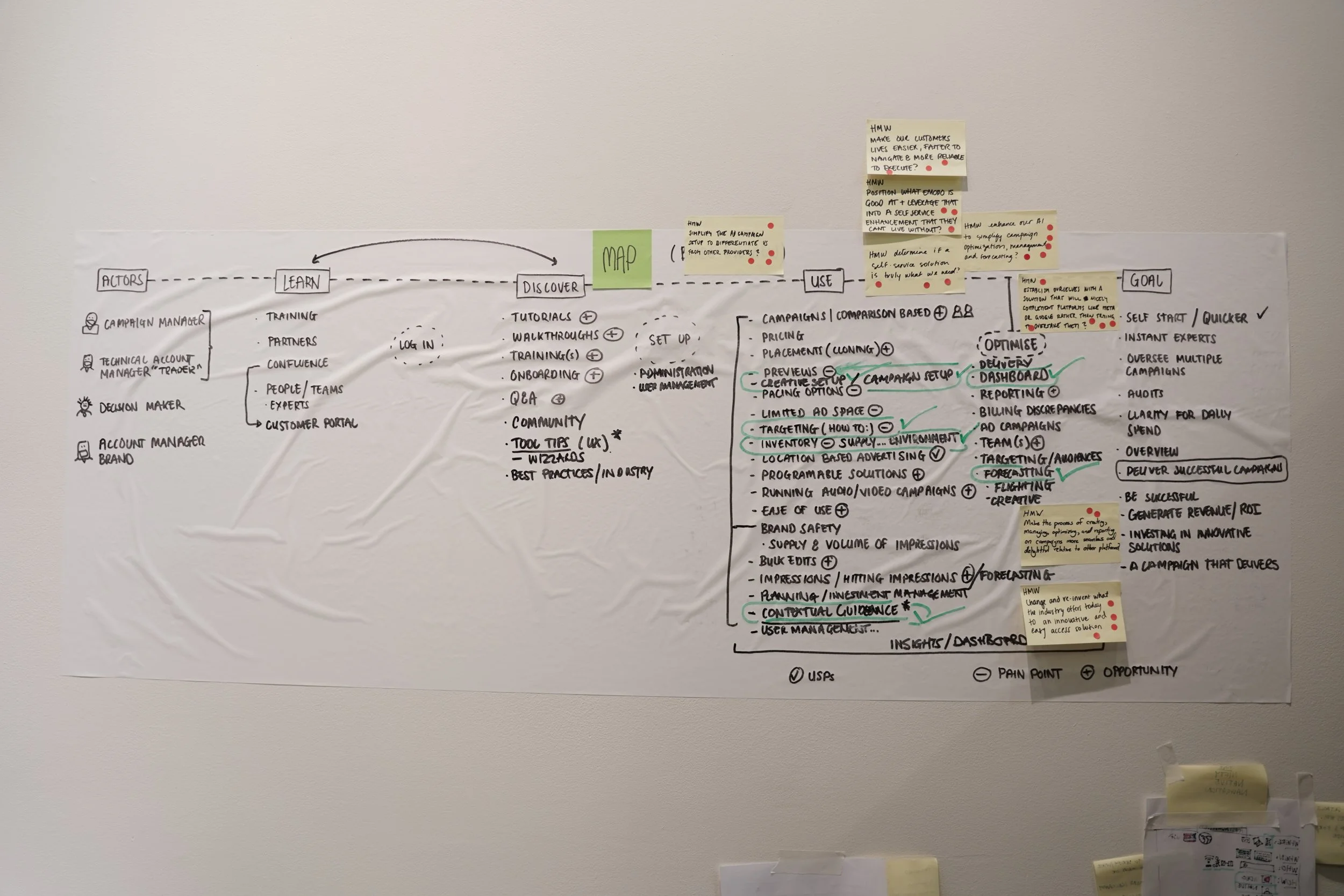
Design Sprint
In the initial phases of the DSP project, I participated in a focused design sprint to rapidly prototype and validate key UI concepts. Working alongside a cross-functional team, we tackled the challenge of translating complex data and functionalities into an intuitive interface. Through a series of structured exercises, we brainstormed ideas, sketched wireframes, and developed interactive prototypes. This collaborative and iterative approach allowed us to quickly test and refine our UI design choices, ensuring the final product would be user-friendly and effectively meet the needs of our target audience.
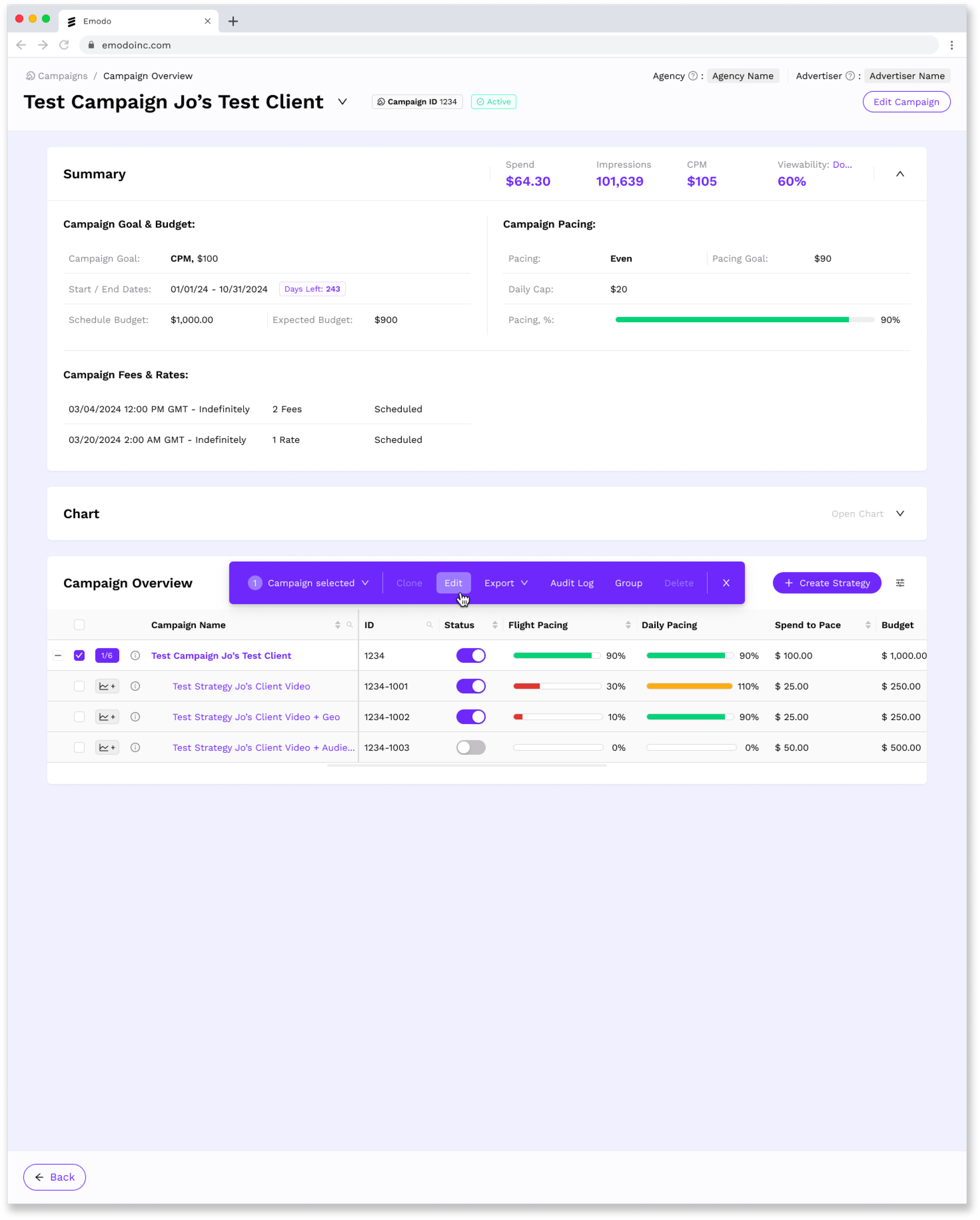
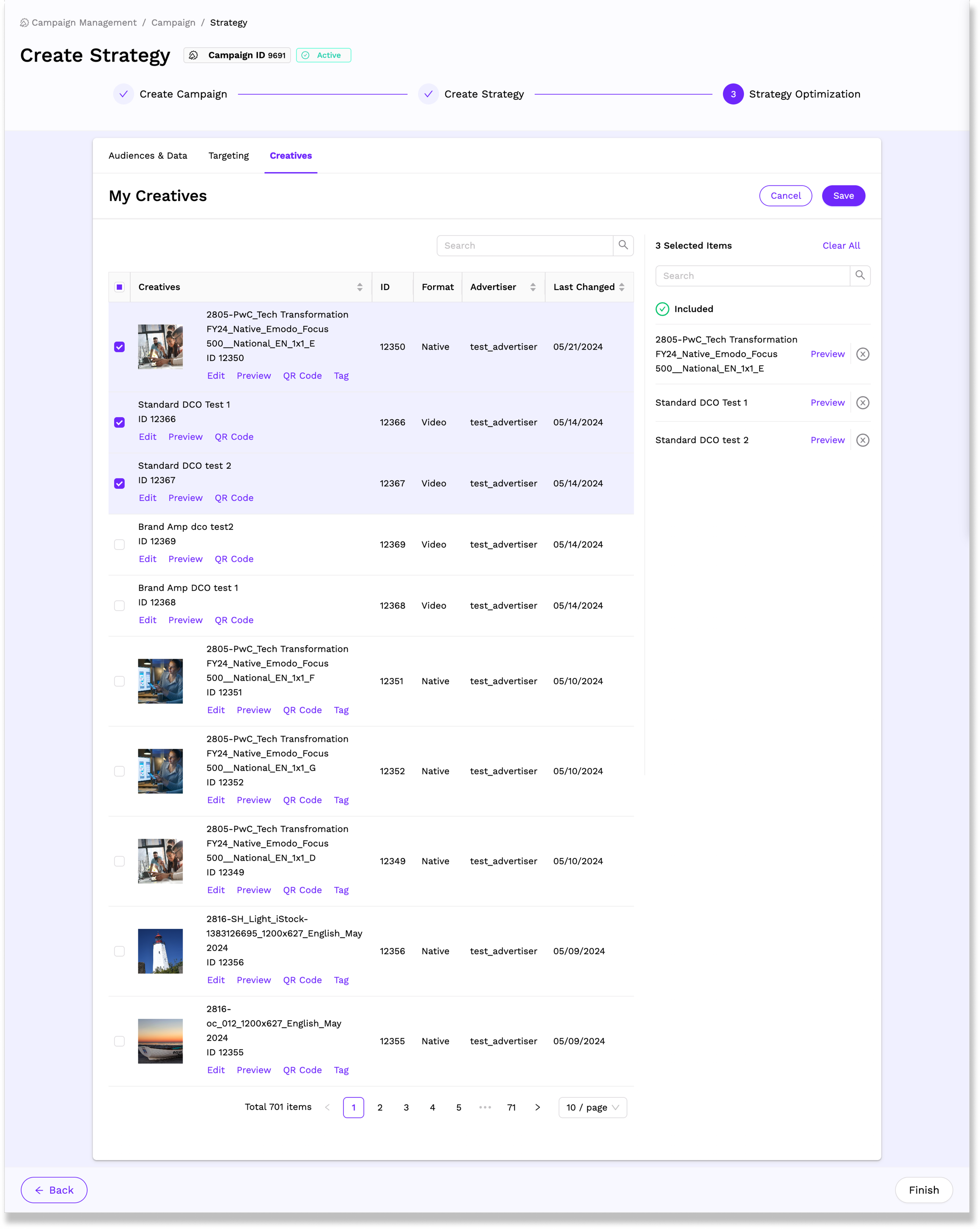
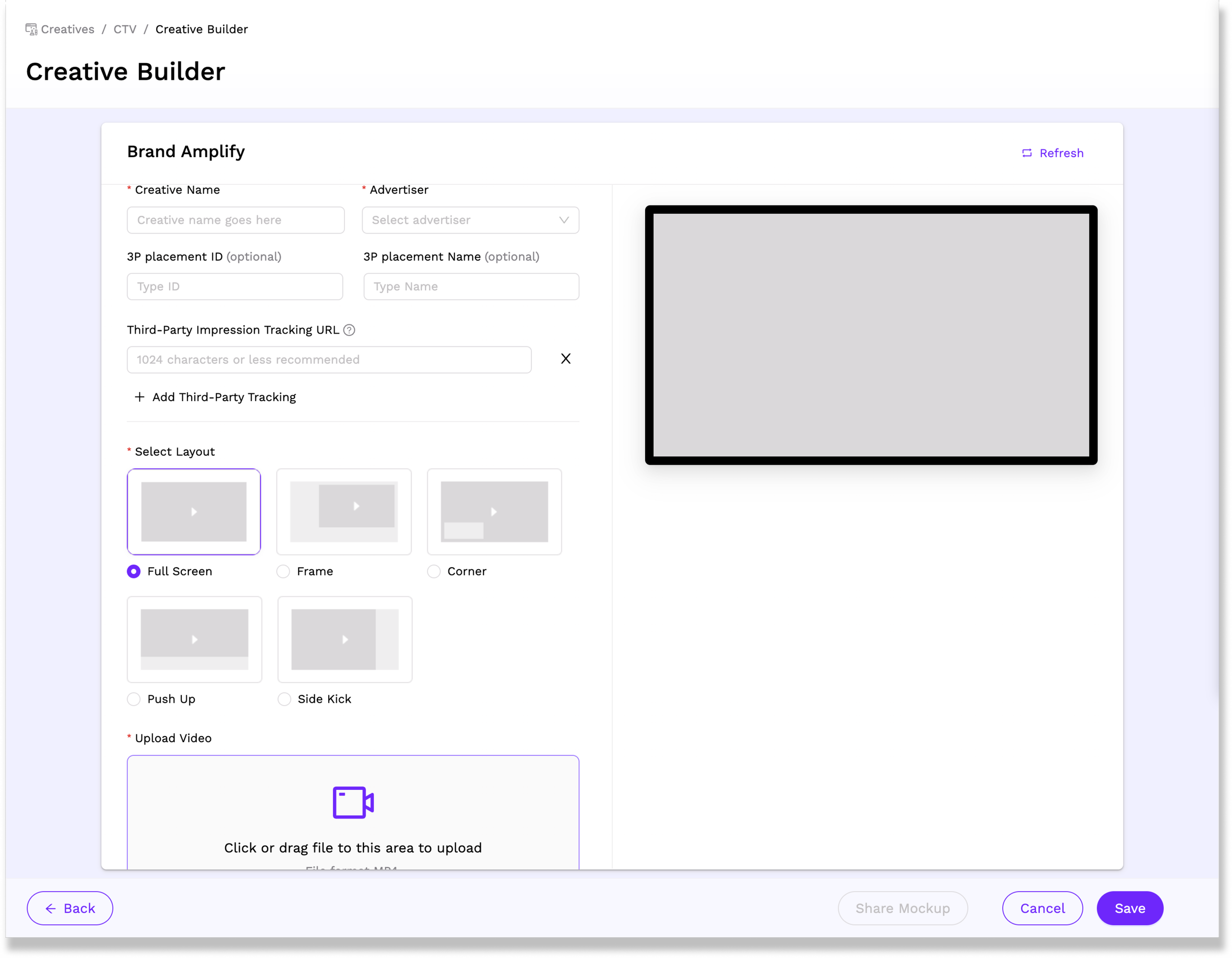
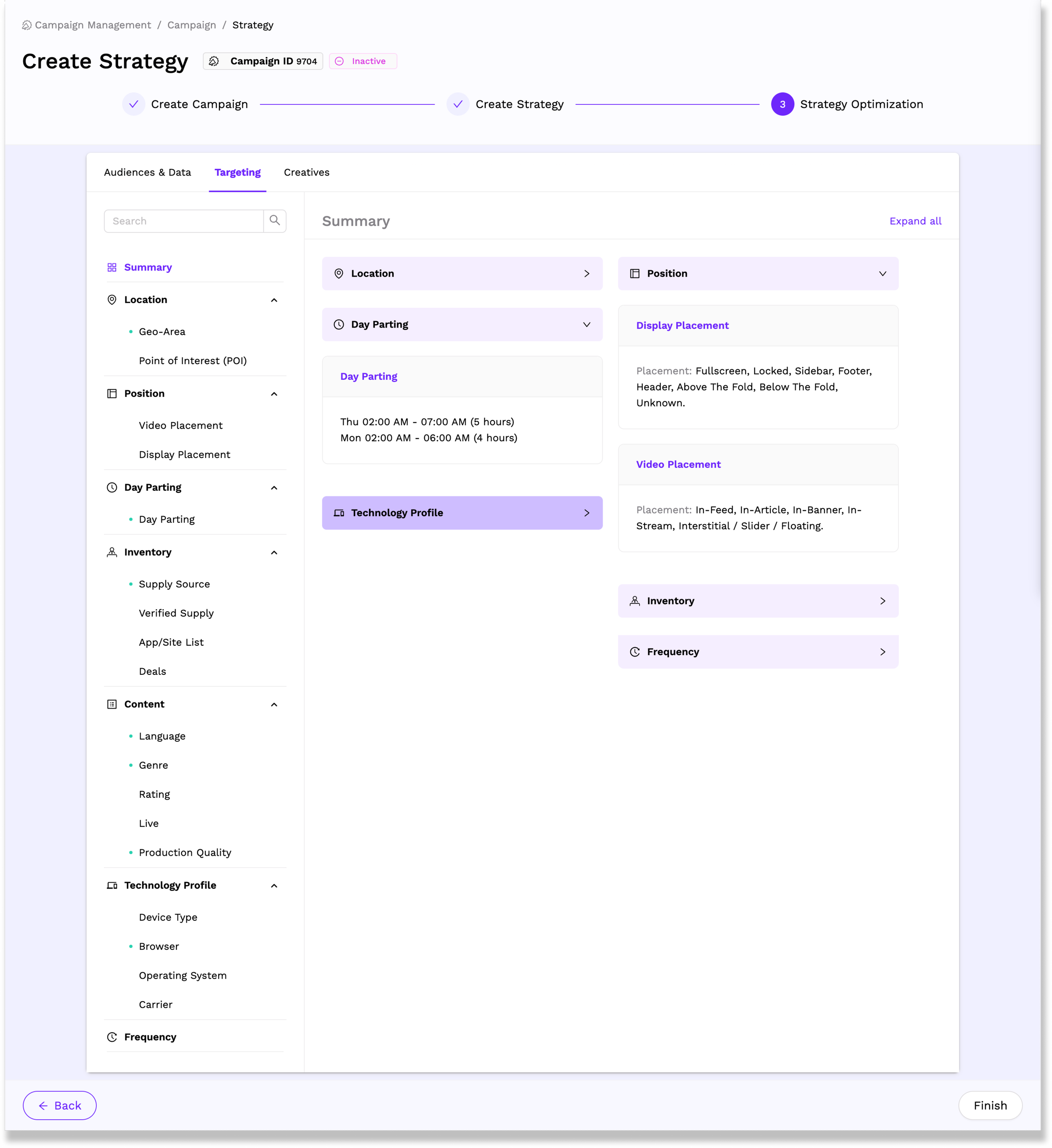
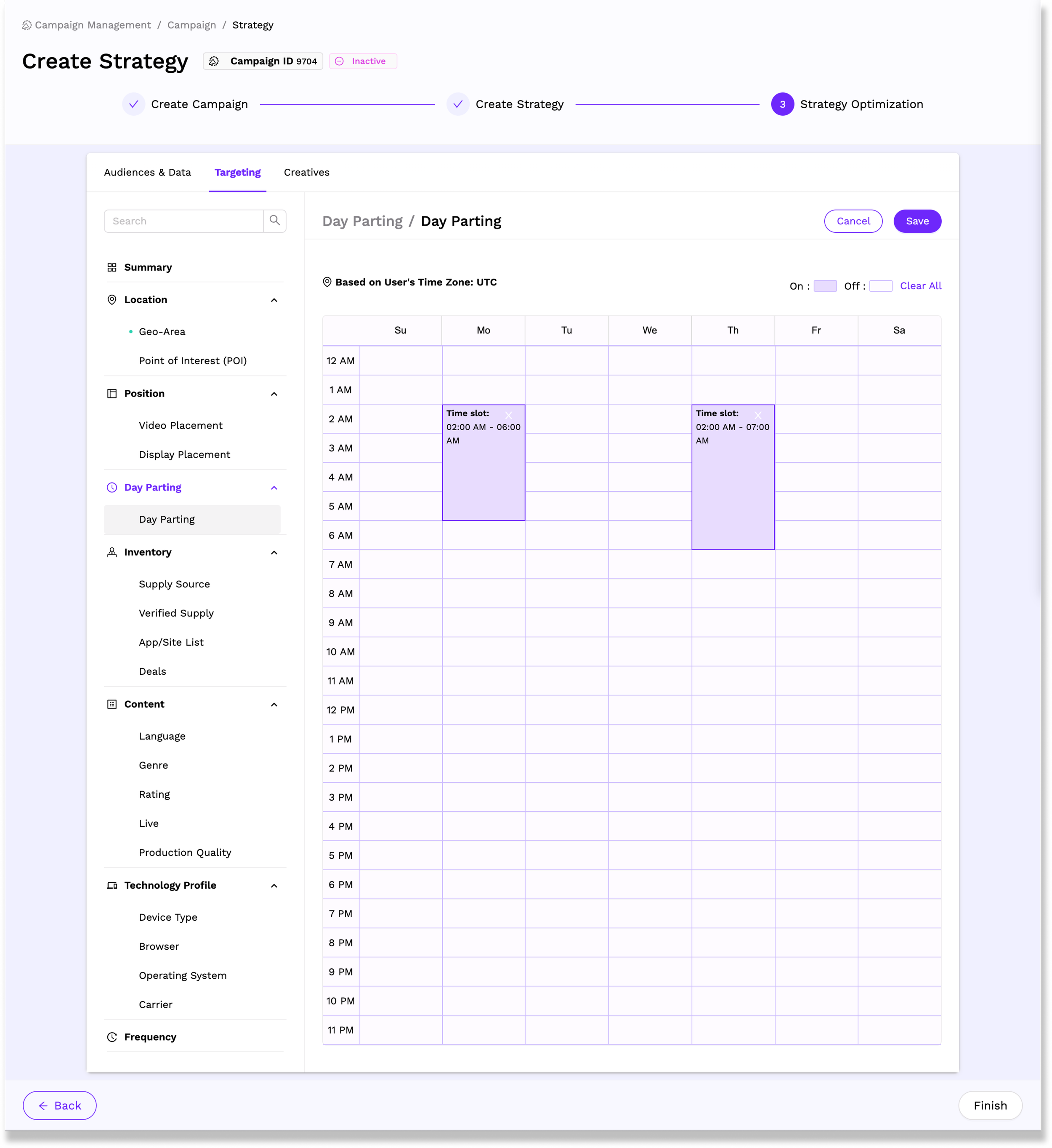
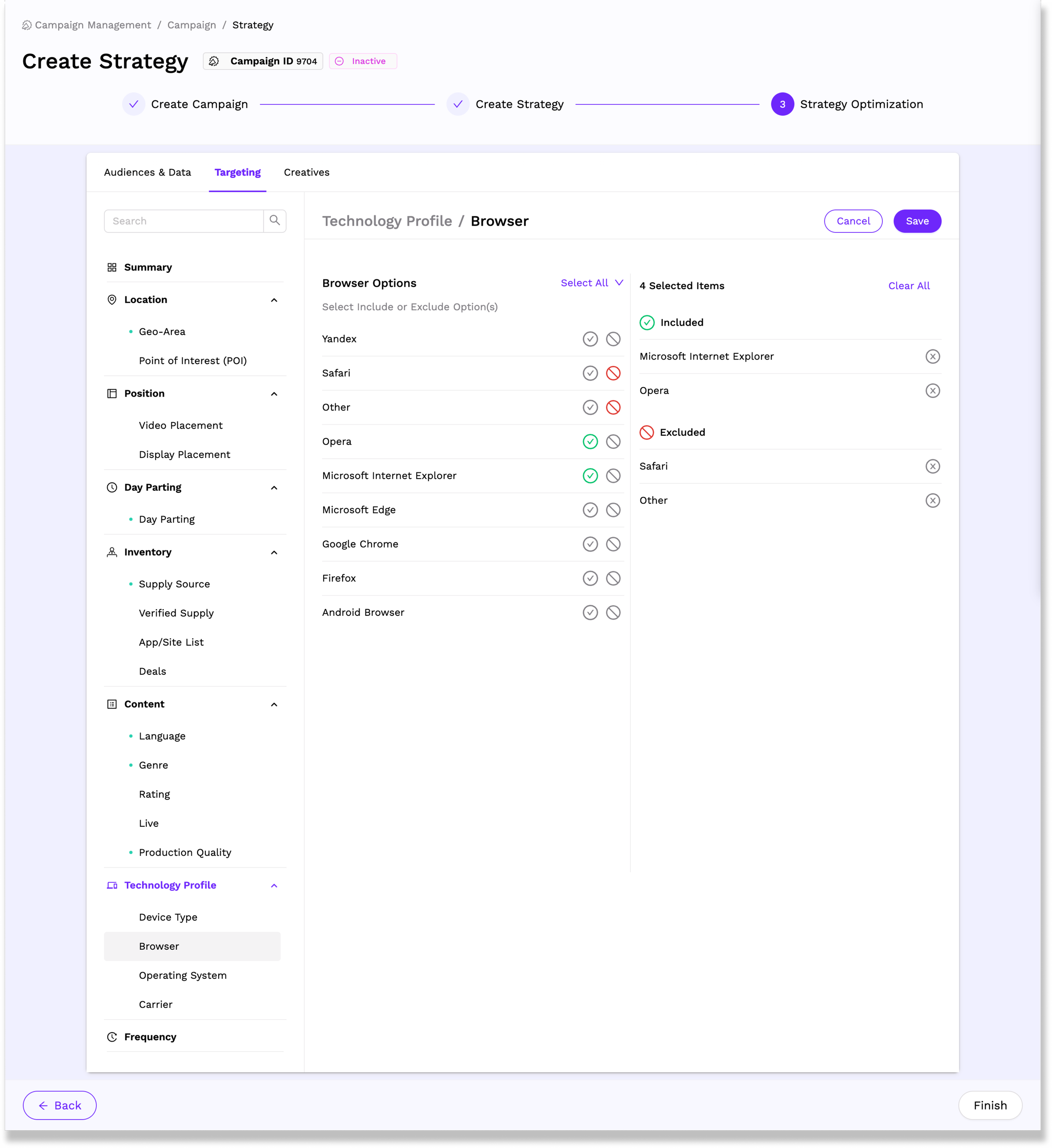
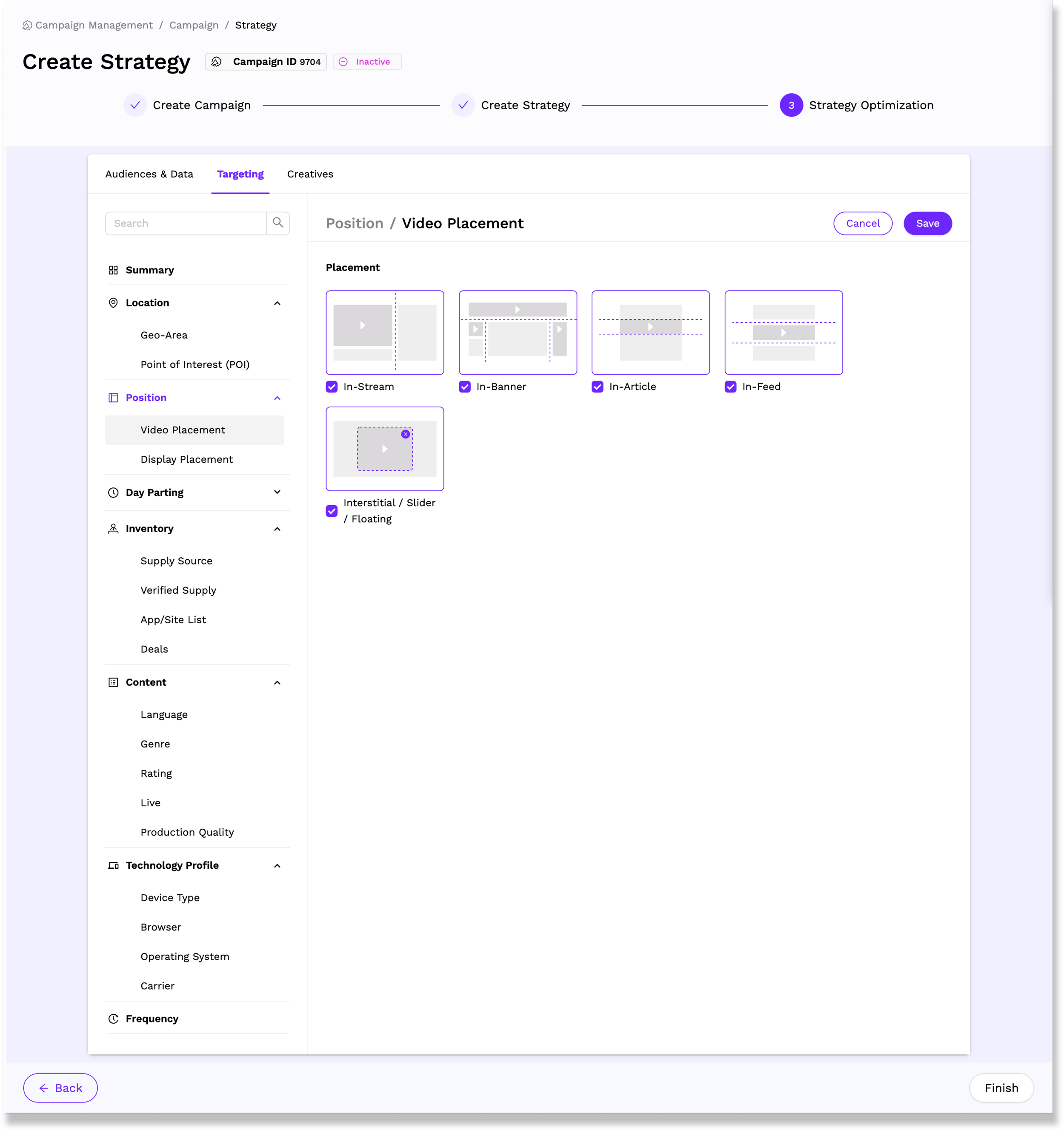
UI Design of the DSP Platform
Collaborating closely with another UI designer, Veronika Sadkova, we meticulously crafted all the UIs for the DSP, leveraging Jira for project management and task tracking, Miro for collaborative brainstorming and ideation, and Figma for designing and prototyping the interfaces. We began by establishing a comprehensive design system in Figma, defining UI elements, components, and patterns to ensure consistency across the platform. We then utilized Jira to break down the UI development into manageable tasks, assigning responsibilities and tracking progress for each section of the DSP – from Campaign Management and Deal Manager to the Creative Builder and beyond. Throughout the process, Miro served as our virtual whiteboard, allowing us to visualize workflows, gather feedback, and refine our design concepts in real-time.